Hostwinds Tutorials
Suchergebnisse für:
Inhaltsverzeichnis
Gutenberg Übersicht - WordPress Editor
Stichworte: WordPress
Ab WordPress Version 5.0 wurde ein neuer Editor für Posts und Pages eingeführt. Der neue Editor heißt Gutenberg. Während Gutenberg ganz anders sein kann, als das, was Sie mit dem klassischen Editor gewöhnt sind, ist es ziemlich einfach, den Hängen zu bringen. Der Gutenberg-Editor ist mit vielen Möglichkeiten für nicht nur Content-Creatoren, sondern auch Entwickler verpackt.
Wie der Gutenberg-Editor funktioniert
Mit dem Gutenberg-Editor werden Ihre Beiträge und Seiten jetzt in viele verschiedene Blöcke formatiert. Jede dieser Blöcke hat ein bestimmtes Inhaltsstück. Beispielsweise gibt es Blöcke für Überschriften, Absätze, Medien sowie Diagramme. Mit diesen Blöcken können Sie Ihren Inhalt anordnen und auf Wunsch leicht bewegen. Neben der Benutzerfreundlichkeit, die mit dem GUTENBERG-Editor versehen ist, haben Sie viele Möglichkeiten als Entwickler, benutzerdefinierte Blocktypen zu erstellen. Diese verschiedenen Blocktypen verwenden das in Facebook entwickelte JavaScript-Framework, ReactJS.
Alte Beiträge, die vor der Zugabe des Gutenberg-Editors hergestellt wurden, wurden umgerechnet, um den neuen Stil zu nutzen.Diese Beiträge verfügen über einen einzelnen Block mit der Art des Klassikers.Der klassische Block ahmt den Stil des alten WordPress-Editors nach.Sie können Ihrem Beitrag auch einen einzelnen klassischen Block hinzufügen, wenn Sie in das Format des alten Editors festhalten möchten.
Verwenden des Gutenberg-Editors
Hinzufügen eines Blocks
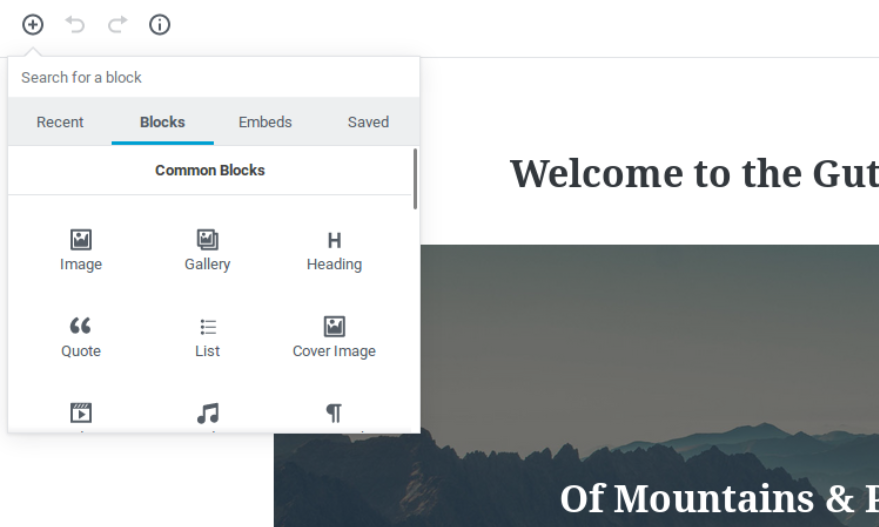
Wenn Sie mit dem neuen Editor mit dem neuen Editor beginnen, geben Sie mit dem WordPress einen Arbeitstitel für den Pfosten ein und fügen Sie einen Block hinzu. In dem leeren Block können Sie entweder mit dem Einschreiben beginnen oder einen Block auswählen, den Sie hinzufügen möchten. WordPress wird standardmäßig den Block als Absatzblock festgelegt, wenn Sie mit dem Einschreiben beginnen.

In der oberen linken Seite haben Sie außerdem die Möglichkeit, dem Beitrag einen Block hinzuzufügen, mit der Möglichkeit, auch nach einer Blockart zu suchen. Dadurch fügt der Block unter dem aktuellen Block hinzu, den Sie bearbeiten, oder fügen Sie nicht den neuen Block auf den Boden des Pfostens hinzu.
Blöcke in Gutenberg verwalten
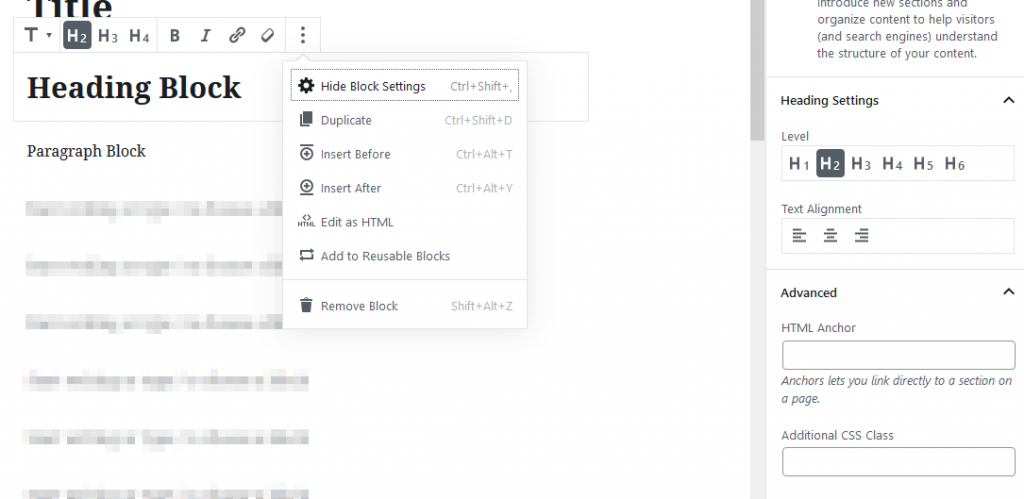
In Gutenberg, mit jedem Block, haben diese ihre eigenen Optionen und Einstellungen. Durch diese Optionen werden die Blöcke bei Bedarf verwaltet und entfernt.

Mit den Blockeinstellungen können Sie die Textformatierung ändern, vorher oder nachher einen neuen Block hinzufügen, den Block duplizieren, den Block entfernen und viele weitere Funktionen.
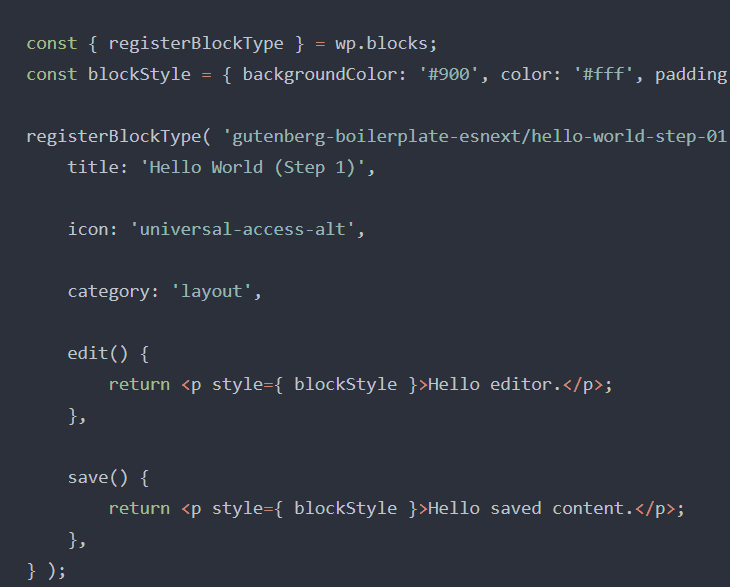
Hinzufügen neuer Blocktypen
Während Gutenberg eine große Auswahl an Standardblocktypen produzieren wird, gibt es die Entwicklungsoption von neue Blocktypen erstellen. Auf diese Weise können Entwickler wesentlich benutzerfreundlichere Möglichkeiten zum Hinzufügen von Inhalten durch Blöcke, ohne in WordPress-Kurzschlüsse und den vielen verschiedenen Tags hinzuzufügen, die angewendet werden könnten.

Fazit
Anpassung der Verwendung des neuen Gutenberg-Editors kann einige Zeit dauern, bis Sie sich an den klassischen Editor unterscheiden. Durch die Einnahme von nur einem Moment, um sich mit den verschiedenen Blocktypen vertraut zu machen, und wie sie in Ihre Beiträge integriert werden können, werden Sie in der Zukunft erheblich zugute kommen. Aufgrund der einfachen Nutzung und der Erweiterbarkeit des Gutenberg-Editors wird es wahrscheinlich ein wichtiges Merkmal der WordPress-Bewegung bleiben.
Geschrieben von Hostwinds Team / November 14, 2018
